What Makes Our Chat Widget Stand Out?
The Emplorium Chat Widget is built for flexibility, deep customization, and smart automation, making it an indispensable tool for customer engagement.Key Features
Real-Time Messaging
Enable instant, live communication with support for rich text, file attachments (images, documents), and clickable links. Includes typing indicators, delivery, and read receipts for a fluid conversation experience.
AI-Powered Assistance (Aura AI)
Integrate Aura AI to autonomously respond to common queries, detect user intent, perform data requests, and smartly escalate to human agents when needed. Aura is trained on your knowledge base, Q&A, and more.
Highly Customizable Design
Tailor every aspect of the widget’s appearance to match your brand. Modify colors, welcome messages, button styles, and choose between light/dark modes. Control its display on desktop vs. mobile.
Smart Availability Handling
Define custom online/offline messages, hide/show the widget outside business hours, or redirect visitors to contact forms when your team is unavailable.
Integrated Chat Forms
Capture essential user details (e.g., name, email, query type) using pre-chat forms or send dynamic forms mid-conversation to gather specific data. Form responses automatically update visitor profiles.
Proactive Triggered Messages
Engage visitors proactively by launching automated messages based on their behavior (e.g., time on page, scroll depth, specific URLs visited). Messages can include interactive buttons or direct actions.
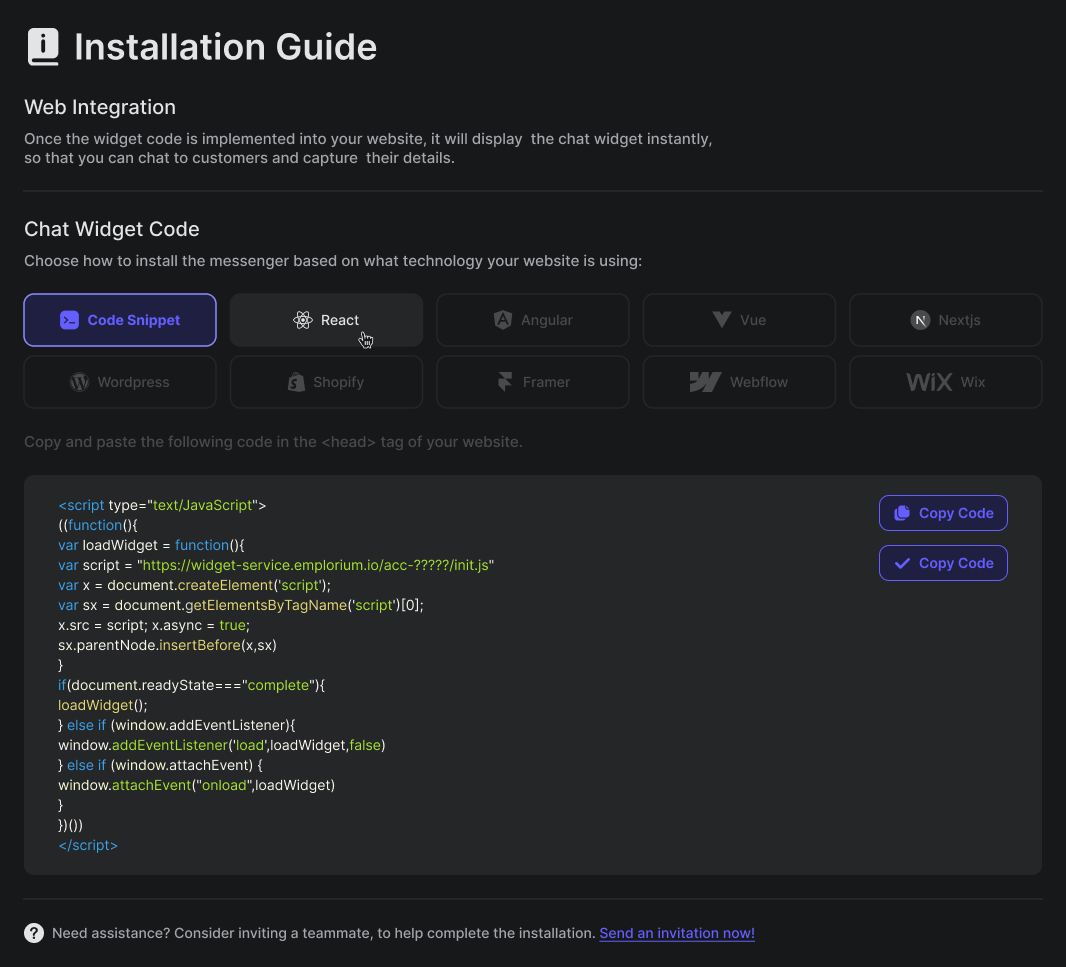
Installation & Integration
Integrating the Emplorium Chat Widget into your website or application is straightforward. We offer flexible options to suit your technical setup:Supported Installation Methods
- Raw HTML / Embed Script: The quickest way to get started. Simply paste a small JavaScript embed script before the
</body>tag of your website. - SDK Integrations: For developers working with modern frameworks, our SDK provides robust integration for:
- React
- Angular
- Vue
- Next.js
- CMS & eCommerce Platforms: Compatible with popular platforms like:
- WordPress
- Shopify
- Wix
- Webflow
- Framer

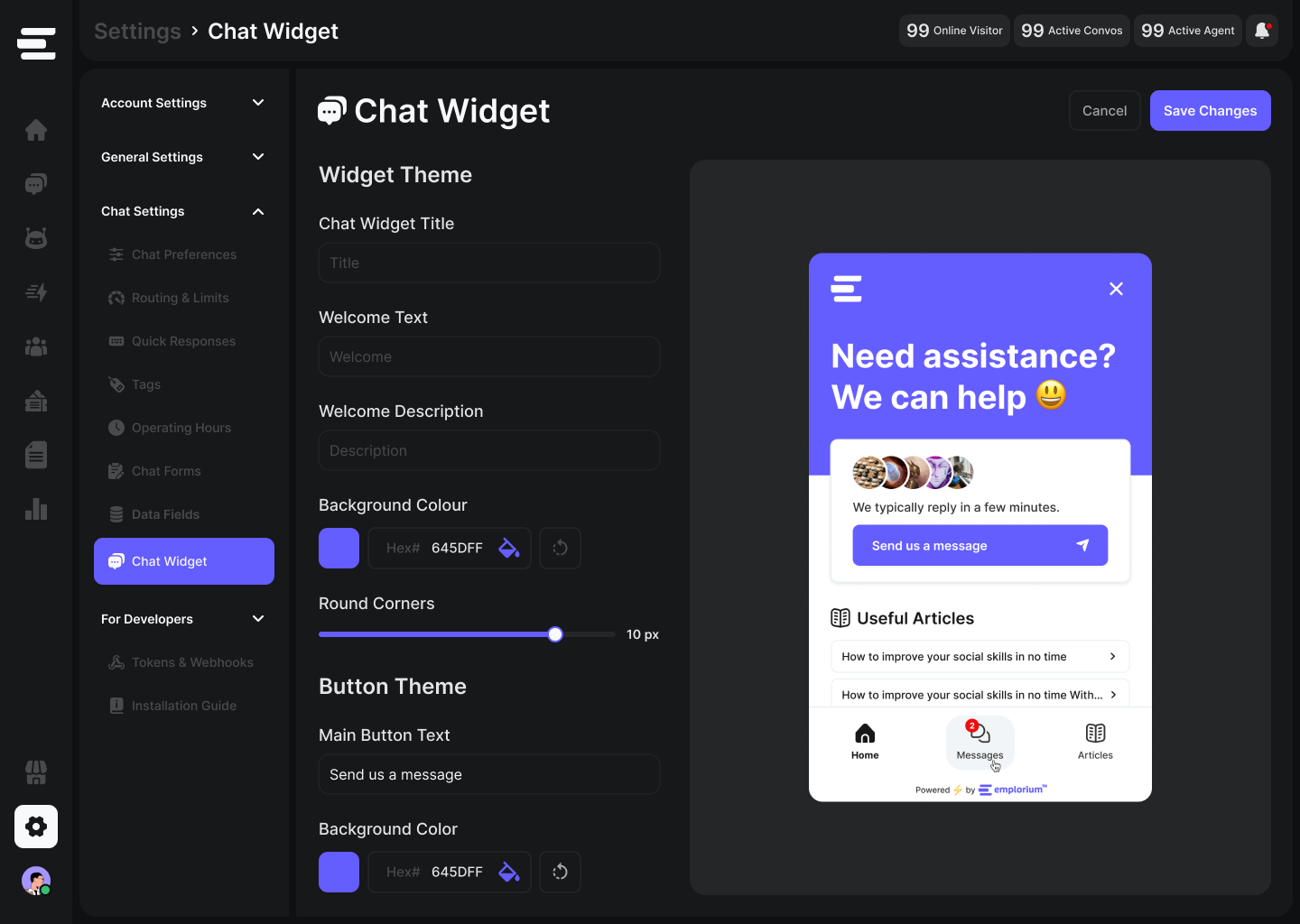
Customizing Your Widget’s Appearance & Behavior
The Emplorium Chat Widget is fully configurable from your dashboard, allowing you to control its look, feel, and functionality without writing any code.1. Visual Customization
Access these settings in:Settings > Chat Settings > Chat Widget

- General Appearance
- Content & Branding
- Widget Pages
- Widget Theme: Choose between
LightorDarkmode. - Widget Logo: Upload your company logo to appear within the widget.
- Widget Background Color: Set a custom background color to match your brand.
- Widget Corners (Radius): Adjust the roundness of the widget’s corners.
- Main Button Color: Customize the color of the primary chat button.
- Button Corners (Radius): Adjust the roundness of the main chat button’s corners.
2. Behavioral Customization
To be added!
- Show/Hide Rules: Define when the widget should appear based on visitor actions or page URLs (often managed via Triggers).
- Delay Settings: Configure a delay (e.g., 5 seconds) before the widget appears on a page to avoid immediately interrupting visitors.
- Re-open Rules: Set how the widget behaves if a visitor closes it and then navigates to another page or returns to your site.
While some basic display rules are in Widget Settings, advanced behavioral control (like proactive messages based on user actions) is primarily configured within the Triggers feature.
How Visitors Interact with the Widget
When a visitor lands on your website, the Emplorium Chat Widget provides an intuitive user experience:1
Initial State (Minimized)
By default, the widget appears minimized on your website (unless you’ve configured it to open automatically via a trigger). Its branding and initial appearance are controlled by your widget settings.
2
Opening the Widget
Visitors click the widget icon to expand it. They are greeted by your customized welcome message and presented with options like “Send us a Message” or Browse “Useful Articles”
3
Engaging with Content
From the expanded widget, visitors can:
- Start a New Conversation: Initiate a chat with your team or Aura AI.
- View Old Messages: Access their historical chat conversations with your business.
- Browse Articles: Navigate through your Knowledge Base categories or search for specific information.
- Interact with Aura AI: Engage with your AI agent for instant answers.
4
Seamless Conversation
Once a chat begins, visitors experience real-time messaging with rich media support. If Aura AI is enabled, it provides instant replies, escalating to a human agent if needed.
Multi-Channel Sync & Session Management
- User Context: Emplorium maintains user context across conversations, ensuring that if a visitor returns, their previous chat history is available (provided cookies/localStorage are preserved).
- Session Persistence: Conversations persist across sessions, allowing visitors to pick up where they left off. You can configure optional reset rules after a period of inactivity.
Key Use Cases for Your Emplorium Widget
The Emplorium Chat Widget can be leveraged across various departments to drive engagement and efficiency:- Customer Support: Offer real-time assistance, resolve issues quickly, and provide 24/7 coverage with Aura AI.
- Lead Qualification & Sales: Proactively engage high-intent visitors, collect lead details using forms, and qualify prospects before handing off to sales agents.
- Onboarding & Product Guidance: Use proactive messages and flows to guide new users through your product, answer common questions, and reduce churn.
- Feedback Collection: Deploy forms or direct questions to gather user feedback on features, content, or overall experience.
Best Practices for Widget Deployment
- Warm & Brief Welcome: Keep your initial welcome message inviting and concise to encourage interaction.
- 24/7 AI Coverage: Enable Aura AI to provide instant responses, especially outside business hours, ensuring continuous support.
- Optimize Chat Forms: Design pre-chat and in-chat forms carefully. Only ask for essential information to reduce friction and improve completion rates.
- Strategic Trigger Usage: Deploy proactive messages and triggers thoughtfully. Avoid overwhelming visitors with too many pop-ups or messages.
- Regular Review: Periodically review your widget’s performance, A/B test welcome messages, and update KBA suggestions to keep content fresh and relevant.

